Now, build both Flutter and React Apps 🚀. Read more
Solutions
Solutions for every Use case
For Enterprises
The CMS Studio is a simple intuitive interface to manage complex App Experiences.
It becomes your No-Code companion to configure the experience without knowing any of the implementation details.

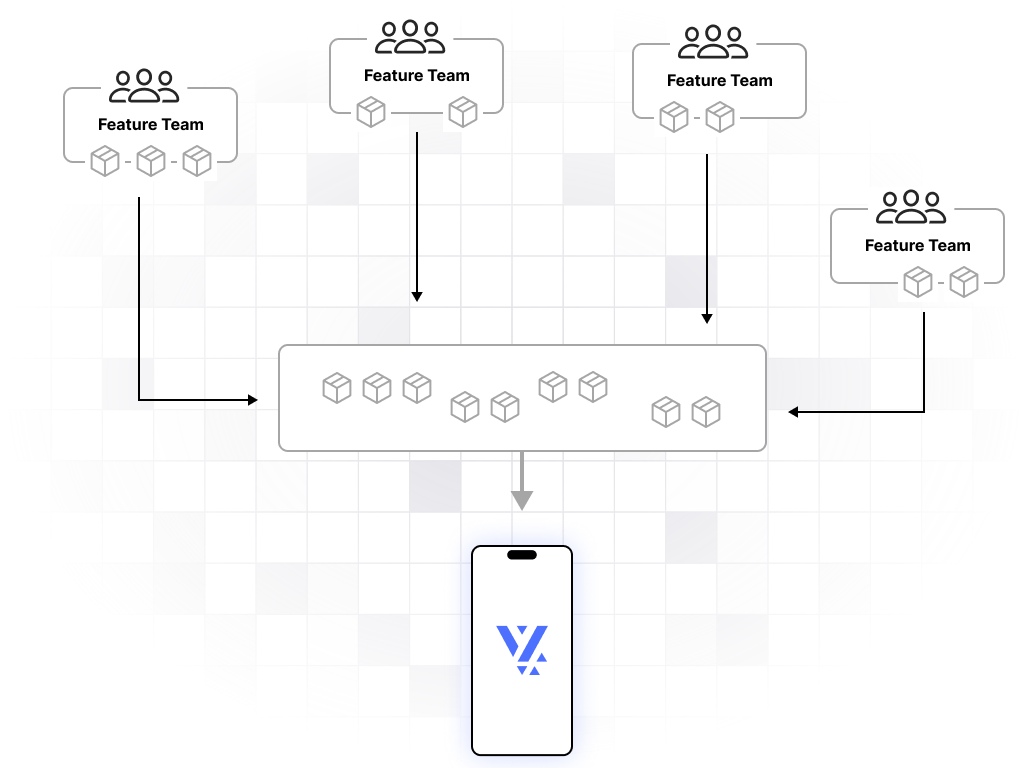
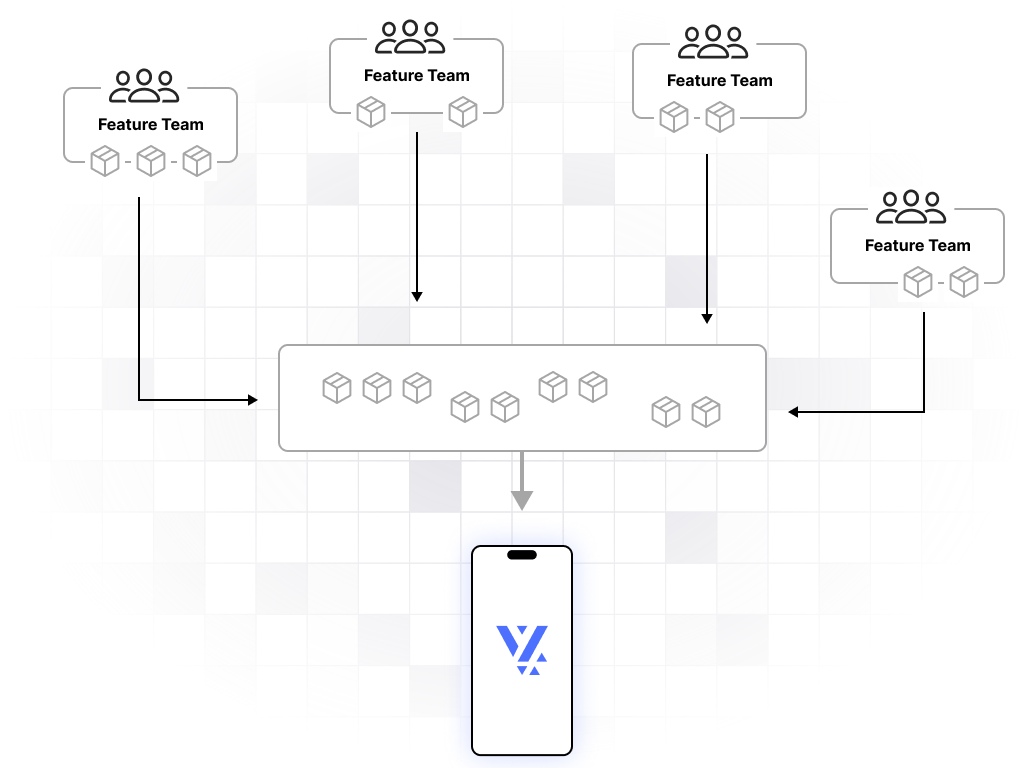
The architecture allows different teams to work independently, allowing a new level of collaboration and speed in delivering digital experiences.
The framework allows internal and even external teams to contribute to the App in a decentralized manner.

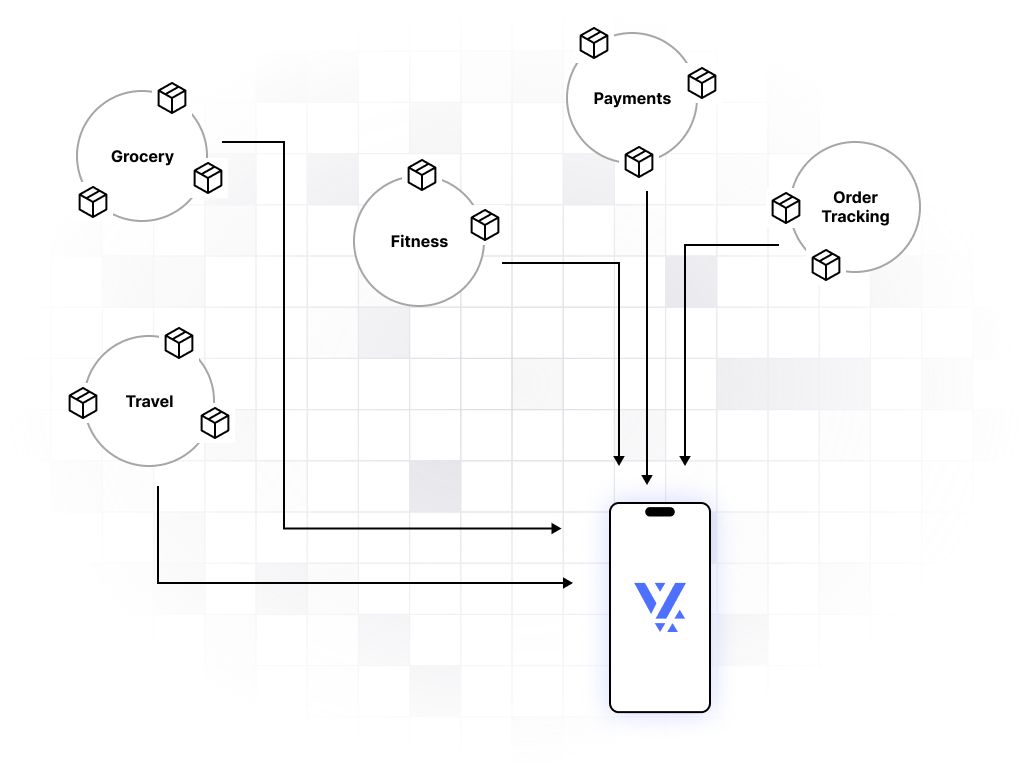
Combine disparate business functions and create a seamless experience for your customers.
Build Super Apps that unify all your services and products into a singular App Experience.

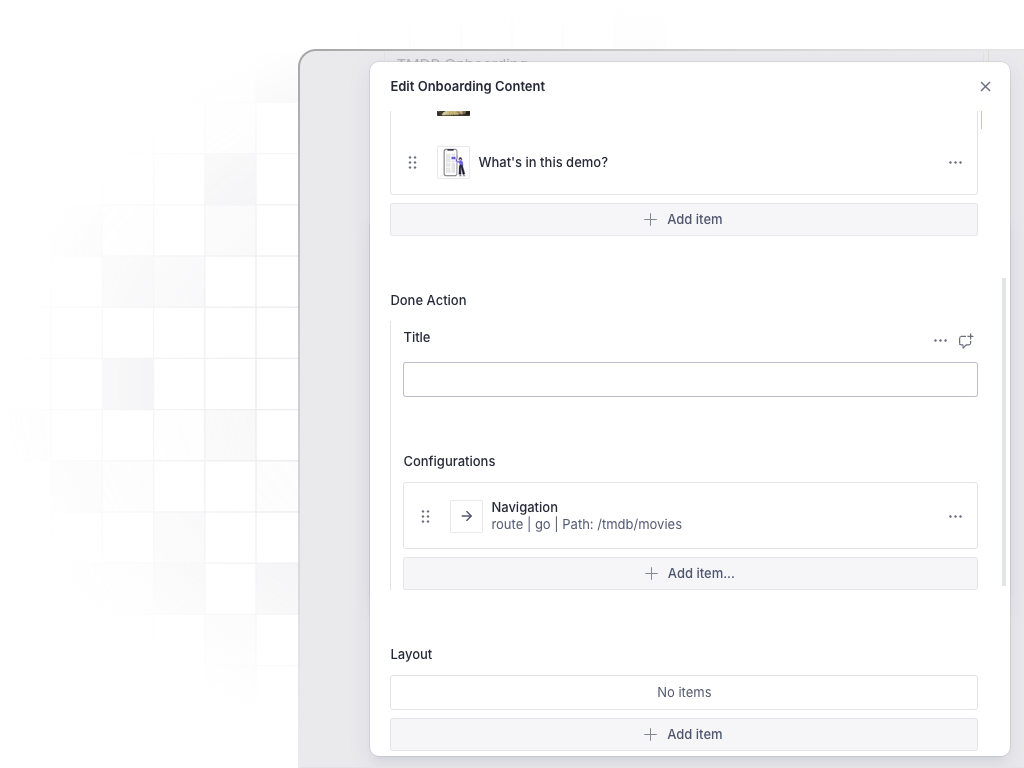
Create new pages with rich content, link them up to build User journeys, manage themes, and much more.
All from the comfort of a simple CMS Studio.
Change the appearance of content and pages dynamically. Configure different layouts for different user segments.
All from the CMS.

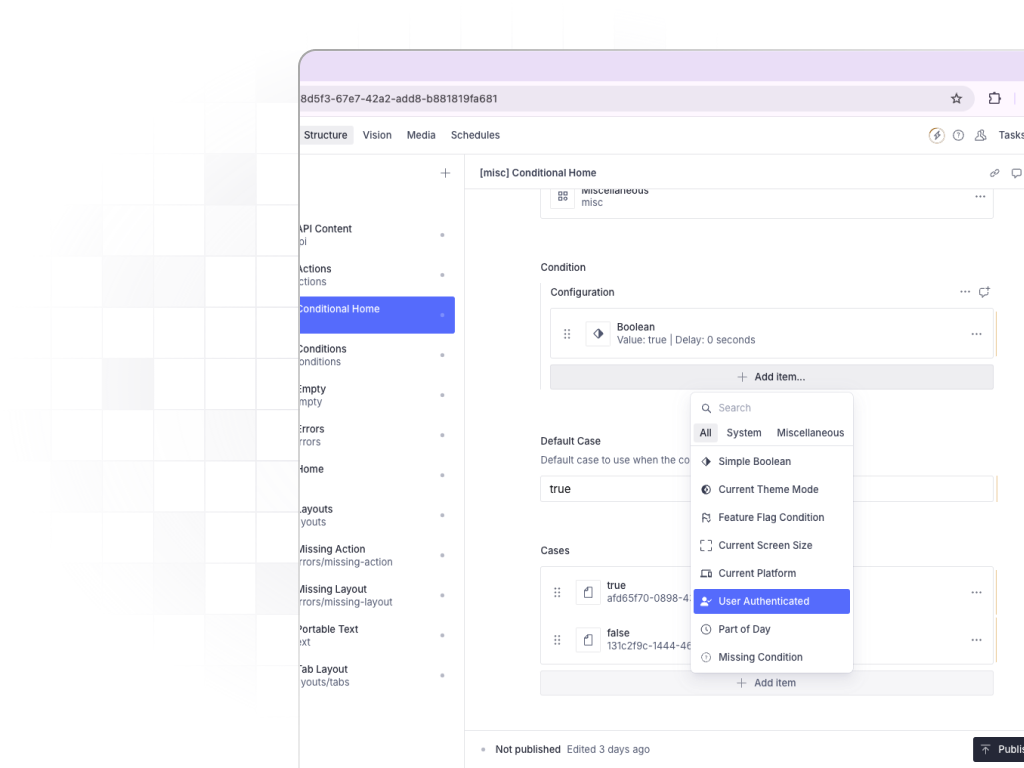
Apply dynamic conditions to control the visibility of content, journeys, actions and layouts. Create your own custom conditions as well.
Create personalized experiences for your users.
For Developers

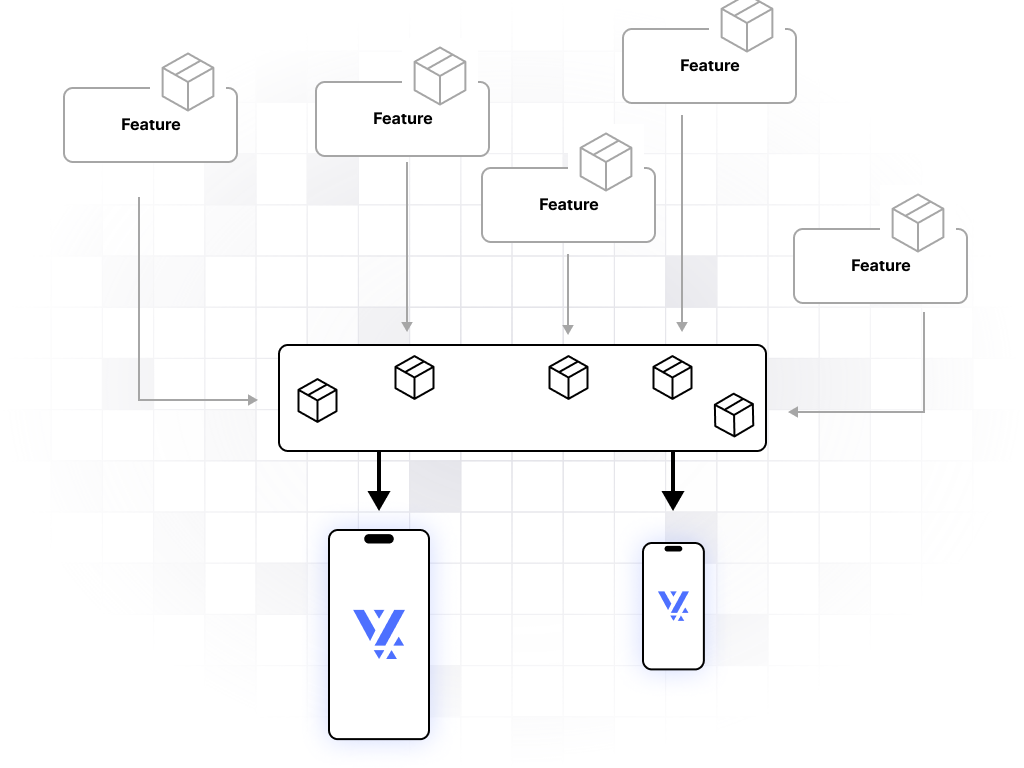
Organize the codebase around features, making it easier to maintain and scale.
Features can be developed and tested independently and combined into a single App when ready.
Features are also transferable, allowing you to reuse them across different Vyuh Apps.

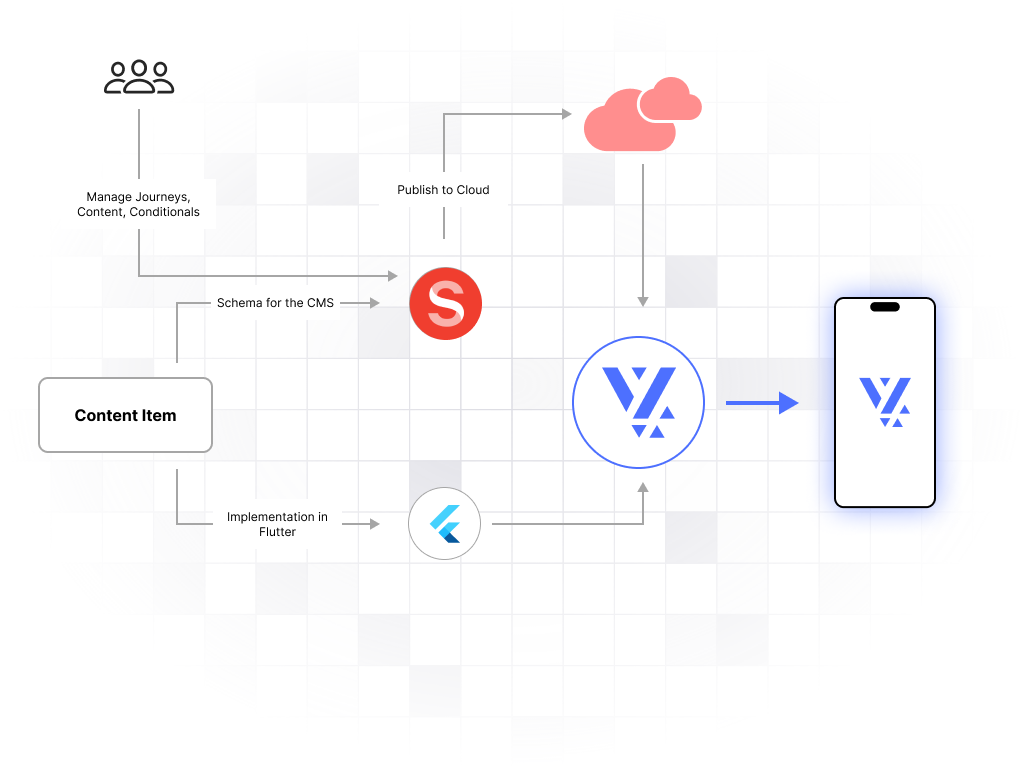
The development approach involves creating schemas (aka configurations) for the CMS.
The corresponding implementation is captured in code, allowing the CMS to drive the App Experience. This also gives better control to both Business & Engineering teams.
Leverage the configurations to drive different visual outputs without any change in code.
This allows you to experiment with different variations of layouts, actions, conditions, and content blocks.

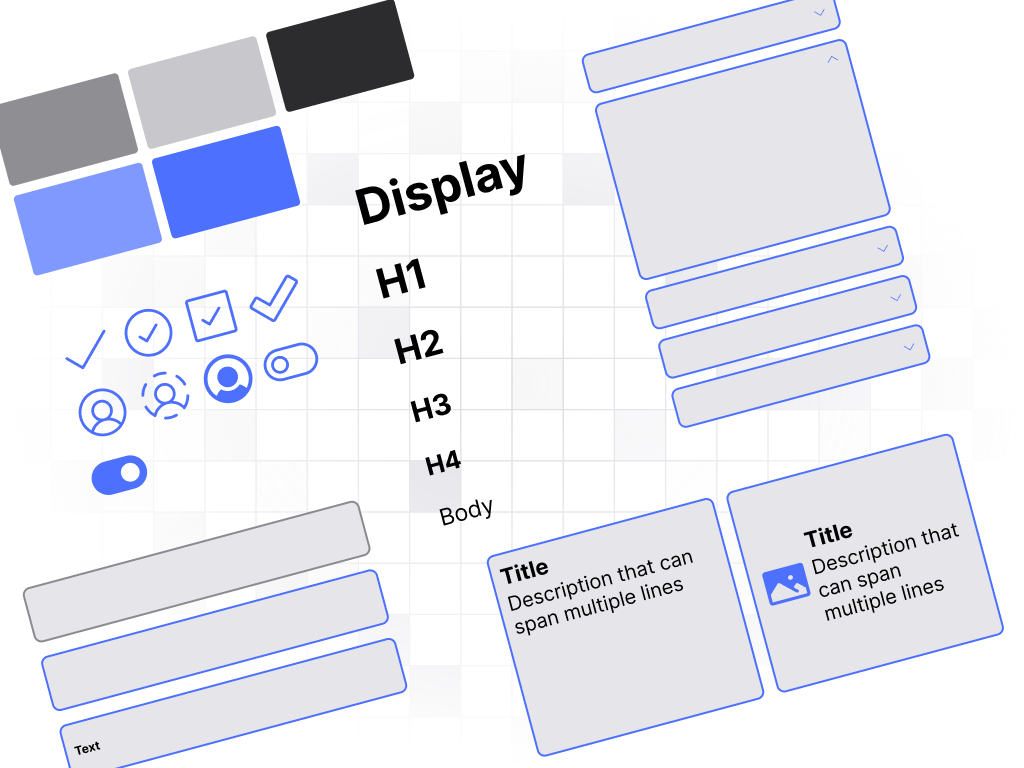
The framework encourages adopting a unified Design System from the beginning, leading to a consistent User Experience.
This also improves the Designer - Developer workflows with clear handoffs and expectations.

Reduce dependencies between teams by allowing them to build and test features independently.
When ready, the features can be integrated into the main App in a seamless manner.

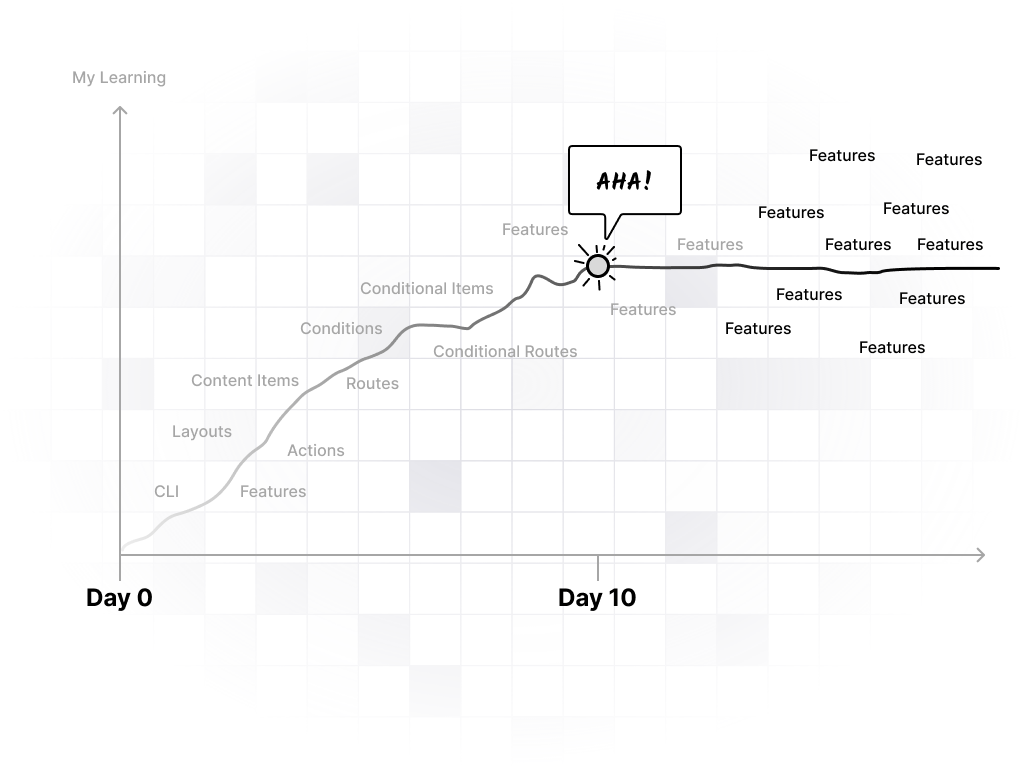
The framework contains few and simple abstractions to quickly flatten the learning curve for new developers.
Focus on the business logic and features rather than the framework.