Now, build both Flutter and React Apps 🚀. Read more
The framework forcontent-drivenFlutter & Reactapps.
Modular Features, Plugins & CMS-driven UI.
New Paradigm
IntroducingVyuh
CMS-driven UI
Deploy with Zero releases. No more waiting for App Store approvals.
*Also called Server Driven UI (SDUI)Modular Features
Escape the trap of a monolithic App and scale quickly from Idea to MVP to Production and beyond.
Capabilities as Plugins
Auth, Analytics, Storage, etc. are all plugins.
Open Source
It leverages community-voted Flutter libraries such as
go_router, mobx, flutter_mobx, get_it, http and many others.Similarly, for React, we take advantage of Next.js, zustand, useSWR, and many others.
Core Technologies
Flutter
Powerful Cross-Platform UI framework
Sanity
Headless CMS for Structured Content
React
The UI library to build components inside the CMS Studio.
Dynamic Experience
Let your CMS drive the App Experience
Instantly deploy changes to your user-journeys, content, themes, and more without any App Store releases.

No-Code tool for business users with Flutter / React being the Full-Code tool for developers. This provides the perfect balance of simplicity and power with neither team having to compromise.

Modularity
Build Modular Features
Build and test features as independent modules and assemble into the App when ready.

Family of apps or to a Platform for white-labeled apps. Leverage modularity and compose-ability for Enterprise scale.
Plugins
Integrations via Plugins

Open Source
Powered by Open Source

In Action
How it Works
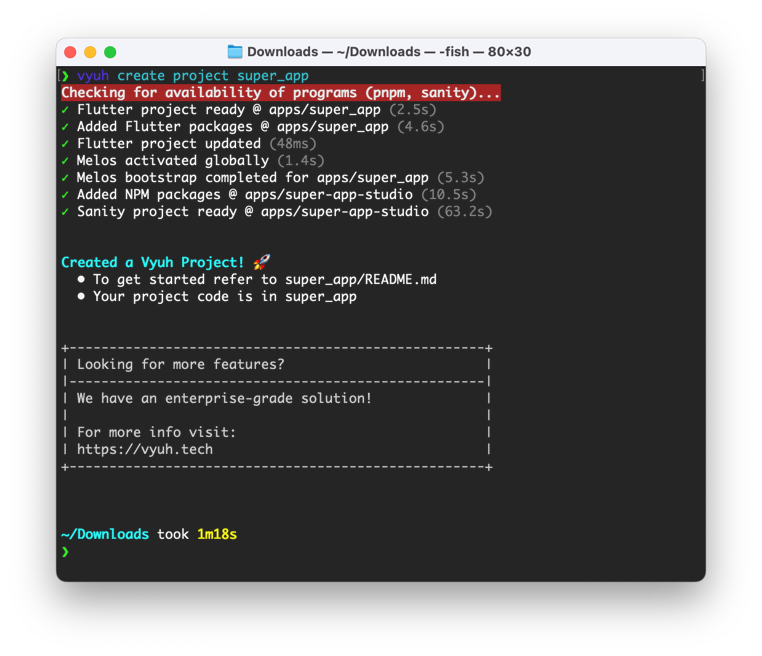
Scaffold a new Project with the Vyuh CLI
Generate a new project with the default CMS (Sanity.io) and a fresh new Flutter App.

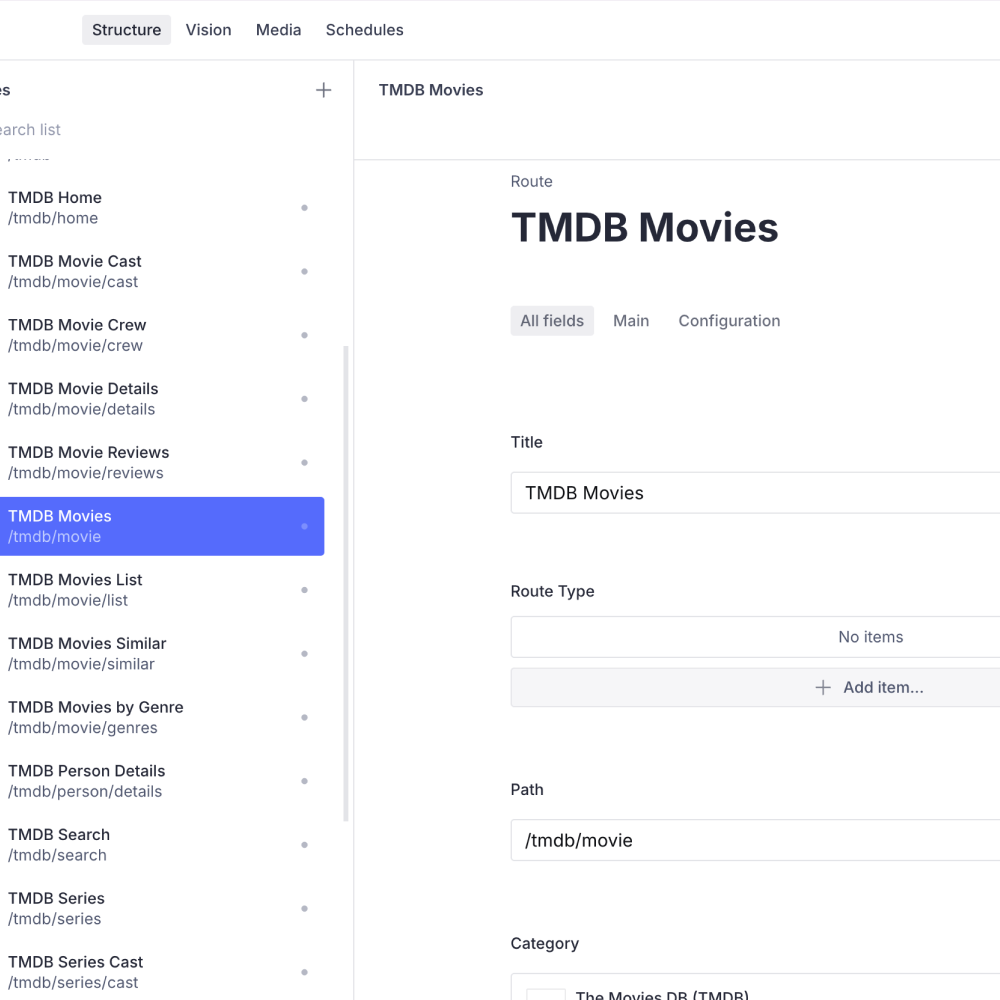
Define content-schemas for the CMS
Add it to your CMS, via a FeatureDescriptor, to use in your pages.
import { BuiltContentSchemaBuilder, FeatureDescriptor } from '@vyuh/sanity-schema-core';
import { RouteDescriptor } from '@vyuh/sanity-schema-system';
import { movieDetailSection } from './section';
export const tmdb = new FeatureDescriptor({
name: 'tmdb',
title: 'Tmdb Movies',
description: 'Schema for the Tmdb feature',
contents: [
new RouteDescriptor({
regionItems: [
{
type: movieDetailSection.name,
},
],
}),
],
contentSchemaBuilders: [new BuiltContentSchemaBuilder(movieDetailSection)],
});
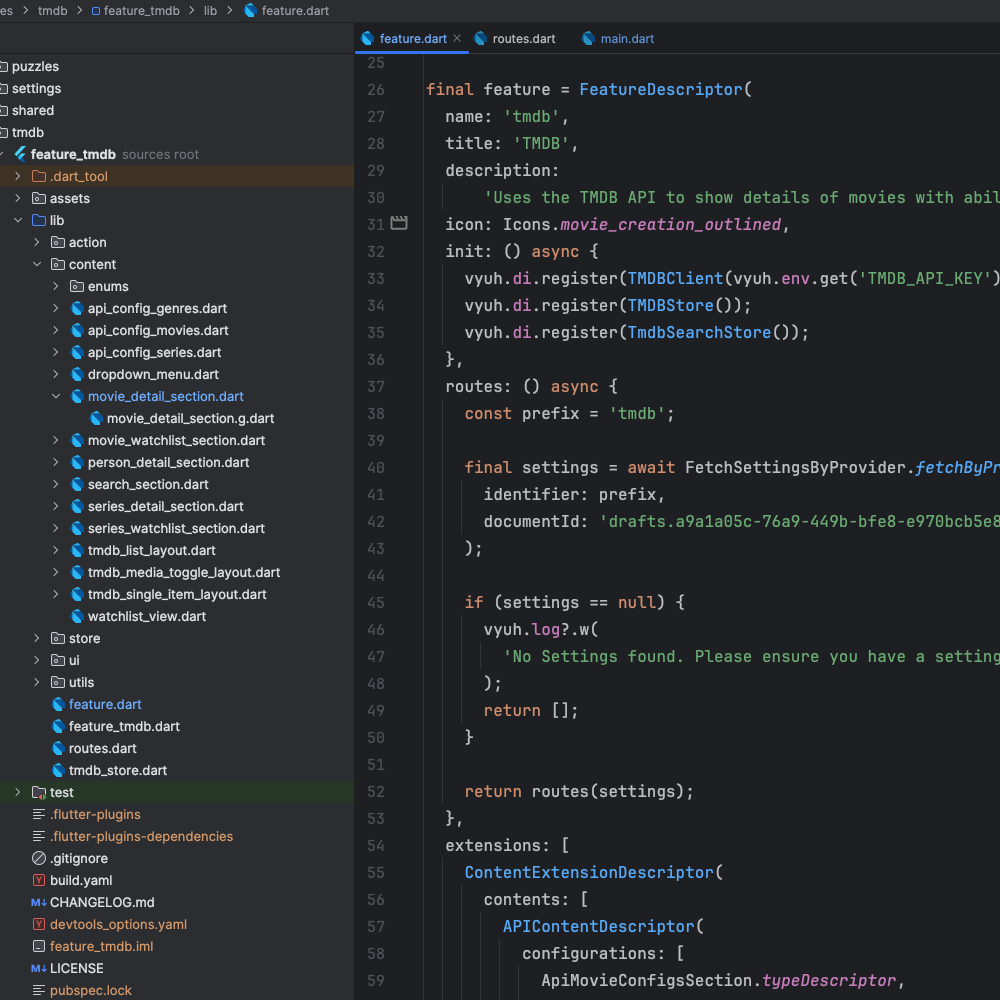
Create Flutter counterparts for the content-schemas
Just like before we need to expose it with the FeatureDescriptor.
import 'section.dart';
final feature = FeatureDescriptor(
name: 'tmdb',
title: 'TMDB',
description:
'Uses the TMDB API to show details of movies with ability to favorite and add to watchlists',
icon: Icons.movie_creation_outlined,
extensions: [
ContentExtensionDescriptor(
contentBuilders: [
MovieDetailSection.contentBuilder,
],
),
],
);
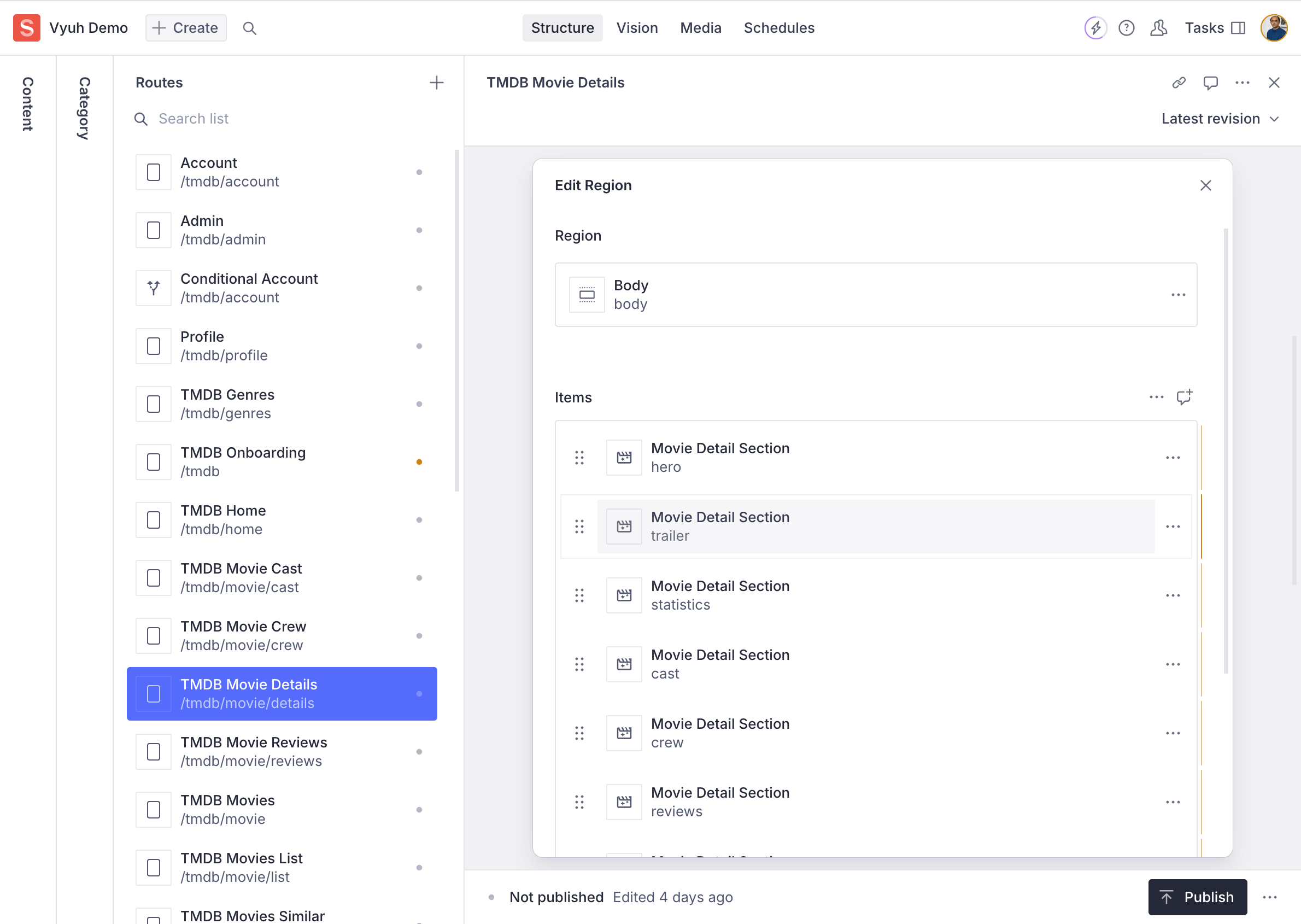
Assemble pages and journeys on the CMS

Preview on the Simulator or Device
Set up your Vyuh app with the movie feature and other necessary plugins. See your CMS content live on your simulator or device.
Reorder sections on the CMS and see them update on the App. Now iterate, refine and publish when ready.
Explore integrations to fast track
FAQS
Frequently Asked Questions
What kind of apps can I build with Vyuh?
The framework was built to scale your apps over time. In that regard, it takes an approach where you break down your application into a set of features that can be added or removed like atomic blocks.
What kind of support can I get for my team?
Is it open source?
If you are interested to get a demo or understand more, please Contact Us.
Do I really need a CMS?
- Modular Features
- Integrations via Plugins
- Team Independence
- And many more...
What if I have an existing App? Do you help in migrating it?
The effort require to migrate will depend on the business complexity and the type of experience you are aiming for. There could be many things involved in the migration and requires a deeper understanding of the business context.
Contact Us for a focused discussion.